In the web analytics world, part of understanding how useful or effective your site pages are comes from how far visitors scroll down the page (a.k.a. the percent page viewed). This is particularly interesting for content producers like bloggers, news outlets, or any other text-based vertical. It does not matter how many people visit your blog post if most of them do not scroll far enough to see the call-to-action. How will you know if the content is not engaging enough or the juicy bits are regularly kept below the fold if you don’t understand how your site’s users regularly view the page?
(Skip to the bottom for DTM-customized plug-in code)
Enter the Adobe Analytics Get Percent Page Viewed Plug-in
In response to this need, Adobe consultants developed a fantastic plug-in called the getPercentPageViewed plug-in. Simply put, this plug-in records the portion of the page viewed, stores the information in a cookie, and then can read the data in on the next analytics data beacon (on the next page or on a tracked exit link). This approach attempts to maximize efficiency of data collection instead of sending in an update to analytics data as soon as the user scrolls, resizes their browser window, or re-orients their mobile device. That would be very costly.
However, the more efficient approach also introduces a little bit of complexity. Looking at the data in Adobe Analytics, you cannot simply break-down a page in the Pages Report by the Maximum Percent Viewed Custom Traffic Variable because that data is associated with the previous page viewed. So in addition to the page scrolling data, the Get Percent Page Viewed plug-in also requires us to collect the previous page name in a different variable. This custom traffic or conversion variable can then form the starting point of your scrolling analysis. It is important that you help any analytics reporting users understand that these page scrolling values are only useful when compared to the previous page.
How does this work in Adobe’s Dynamic Tag Management (DTM) tool?
For most sites, this plug-in will drop right in to the “Customize Page Code” section of the Adobe Analytics tool configuration. You can then create custom script data elements that return the scroll data you want to collect. As an example, lets assume you only want to capture the maximum percentage viewed. To do this we would first need to have a data element that references the previous page name. Let’s call this element previousPageName; the custom code for the element might look something like this:
return s.getPreviousValue(s.pageName,'s_ppn');
You can find out more about the getPreviousValue plug-in here. We will need this value to make sure we have the right percent page viewed data. Now we can create a new Custom Script Data Element called previousPercentViewed:
var ppv = s.getPercentPageViewed(s.pageName); //get array of data on prev page % viewed
if( ppv && typeof ppv=='object' && ppv[0] == _satellite.getVar('previousPageName') ) {
return ppv[1]; //the maximum percentage viewed
}
This code block will gather the percent page viewed information from the plugin and then make sure the previous page name in the plug-in matches what we have captured in the previously defined Data Element. Now you can use these Data Elements in your standard DTM rules. Theoretically, you can even pass the information into other analytics tools that are simultaneously deployed on the same page.
What about using this in a “safe” Adobe Analytics implementation or in other analytics tools?
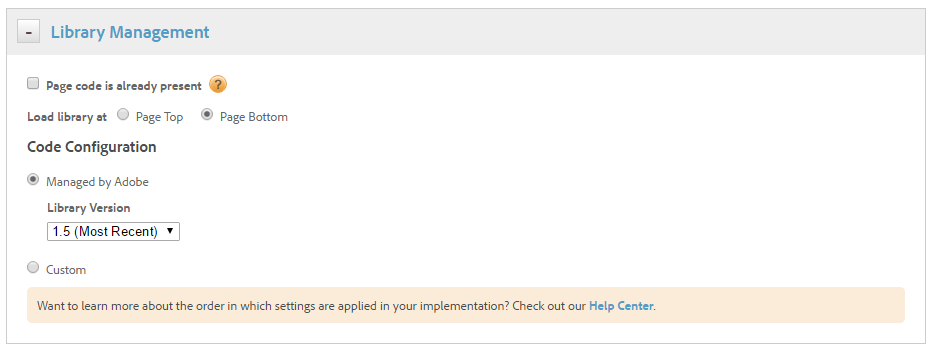
What if you don’t have Adobe Analytics? This plug-in code makes direct reference to the “s_code” base JavaScript file, and so it will not work if it cannot find the Adobe Analytics “s” object on the page. This situation can even prove to be a problem when you implement Adobe Analytics using the “Managed by Adobe” feature in the Management Library:
By default, DTM will not create a global “s” object that is visible at the page level. This is technically a much safer way to deploy analytics, but the get percent page viewed plug-in provided by Adobe will not work with this configuration. So we need a more agnostic solution.
How to create a DTM-friendly percent page viewed plug-in (Code snippets)
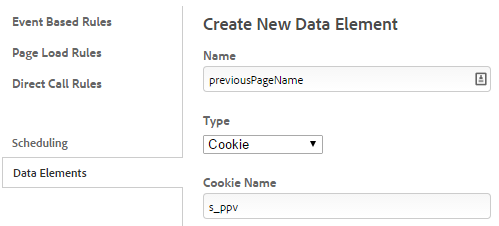
To follow this recipe, you will need five data elements and one page load rule that occurs after the standard analytics call. As a prerequisite, we need a Data Element that captures the current page name (this code assumes the data element name is “pageName”). Then, we need a way to capture and store the previous page name. Create a cookie-based Data Element called previousPageName that points to ‘s_ppv’:
While we are here, go ahead and create other cookie-based data elements for percentPageViewed (s_pppv), percentPageInitiallyViewed (s_ppiv), and pagePixelHeight (s_pph).
Now that we have the needed data elements, create a page load rule that is triggered at the “Onload” event (it doesn’t matter as long as it’s after the analytics call). Here is the javascript third-party code block that will automatically track and update the data in these cookies as the user scrolls through the pages:
//Clear old values and update the previous page name cookie (only works when rule is loaded ASYNC after analytics beacon)
_satellite.removeCookie('s_pppv');
_satellite.removeCookie('s_ppiv');
_satellite.removeCookie('s_pph');
handlePPVevents();
_satellite.setCookie('s_ppv',_satellite.getVar('pageName')||location.href);
function handlePPVevents() {
if(_satellite.readCookie('s_ppv')) {
var dh = Math.max(Math.max(document.body.scrollHeight, document.documentElement.scrollHeight), Math.max(document.body.offsetHeight, document.documentElement.offsetHeight), Math.max(document.body.clientHeight, document.documentElement.clientHeight)),
vph = window.innerHeight || (document.documentElement.clientHeight || document.body.clientHeight),
st = window.pageYOffset || (window.document.documentElement.scrollTop || window.document.body.scrollTop),
vh = st + vph,
pv = Math.min(Math.round(vh / dh * 100), 100),
c1 = _satellite.readCookie('s_pppv'),
c2 = _satellite.readCookie('s_ppiv'),
c3 = _satellite.readCookie('s_pph'),
cv = (c1) ? c1 : (0),
p0 = (c2) ? c2 : (pv),
cy = (c3) ? c3 : (0);
if(pv) {
_satellite.setCookie('s_pppv',((pv > cv) ? pv : cv));
_satellite.setCookie('s_ppiv',p0);
_satellite.setCookie('s_pph', ((vh > cy) ? vh : cy));
}
}
}
if (window.addEventListener) {
window.addEventListener('load', handlePPVevents, false);
window.addEventListener('scroll', handlePPVevents, false);
window.addEventListener('resize', handlePPVevents, false);
} else if (window.attachEvent) {
window.attachEvent('onload', handlePPVevents);
window.attachEvent('onscroll', handlePPVevents);
window.attachEvent('onresize', handlePPVevents);
} else {
_satellite.removeCookie('s_pppv');
_satellite.removeCookie('s_ppiv');
_satellite.removeCookie('s_pph');
}
Please keep in mind that this is an early version of the code and it is currently designed only for desktop interactions (not mobile device rotation, etc.). I also make no guarantees or assurances with the code. You use it at your own risk. That being said, I do hope you find it useful!




Thanks for the article. I was wondering how you got this to work in DTM when the data elements are running before the s object is created?
I’m not sure if I understand your question. This approach handles percent page viewed tracking without using the s object, so the Analytics code can use it at any time.
Good read.
Has a revised version of the code been recreated? if so, does it now include mobile.